Html文件可用于在线浏览,也可以用于当做单独的文件进行传输,可以在本地打开。因此 Html文件有很大的灵活性。如果可以合理利用,将会极大的方便用户的作品传播。
Html文件支持任意浏览器打开,只要它能支持H5属性。比如说PC的浏览器,比如说手机的浏览器,甚至Linux的浏览器都可以。因此html文件会有很大的适用性。
那我们如何生成html文件呢?
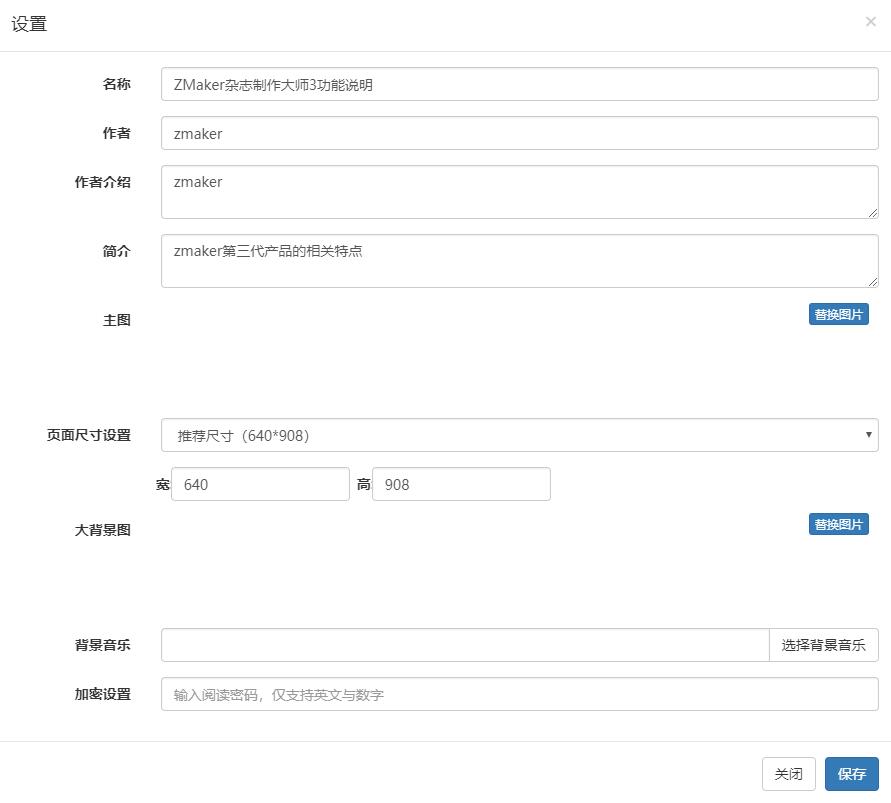
首先作品生成之前需要设置一下作品的基本信息。点击编辑器右上角的设置按钮,进入作品基本信息设置。


设置好作品的基本信息。特别是作品名称这一个生成之后不可修改。作品名称不是生成出来的文件名,是作品名称,和文件名没有关系。
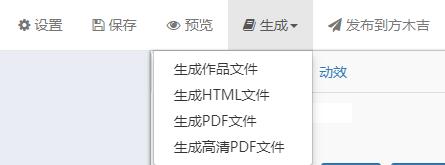
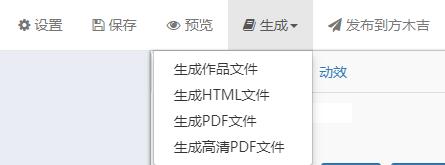
当设置好作品基本信息之后,就可以点击编辑器右上角的生成按钮,选择【生成HTML文件】。

之后根据流程,选择生成地址,等待生成完成即可。生成出来的是HTML文件,显示图标与本机默认打开的浏览器的图标一致,因此不用担心。
注意:如果使用html文件进行分享的话。请不要把html文件压缩,如果压缩的话将不能自动打开。